
Hugo adalah static site generator yang bahasa pemogramannya yaitu Golang. Hugo ini merupakan project open source yang menakjubkan.
Pada artikel sekode sebelumnya, gw udah tulis gimana Cara Membuat Blog dengan Hugo menggunakan Termux. Silahkan baca dulu artikel itu sebelum laanjut baca artikel Cara hosting atau deploy Hugo di Github
Github pages merupakan project dari Github yang bisa ngebuat lu untuk langsung mendeploy project secara langsung melalui repositori yang anda miliki. Project yang di deploy menggunakan Github Pages bakal dapat subdomain domain gratis yang berekstensi domainlu.github.io. Selain itu, lu juga bisa menggunakan custom domain pada github pages.
Kita bisa manfaatin ini buat media untuk Deploy Hugo di Github ngga pake pihak ketiga.
Menurut panduan resmi dari Hugo katanya kita bisa ngelakuin deploy di Github pake 4 cara yaitu:
- Deploy lewat direktori doc
- Deploy ke dalam cabang github-pages
- Deploy di halaman personal/organisasi
- Deploy Hugo di Github dengan Continuous Integration (CI)
Nah, di postingan ini, gw akan ngebahas Cara Deploy Hugo di Github pake Halaman Personal yang ada di poin nomor 3. Karena lebih gampang dan mudah untuk dipahami.
Membuat Repositori di Github
Pastikan udah punya akun github, kalo belum daftar dulu lah disini. Supaya mudah deploy hugo di github, silahkan atur dulu SSH di terminal terus hubungkan sama akun github tujuan nya pada saat proses deploy, ngga mintain password.
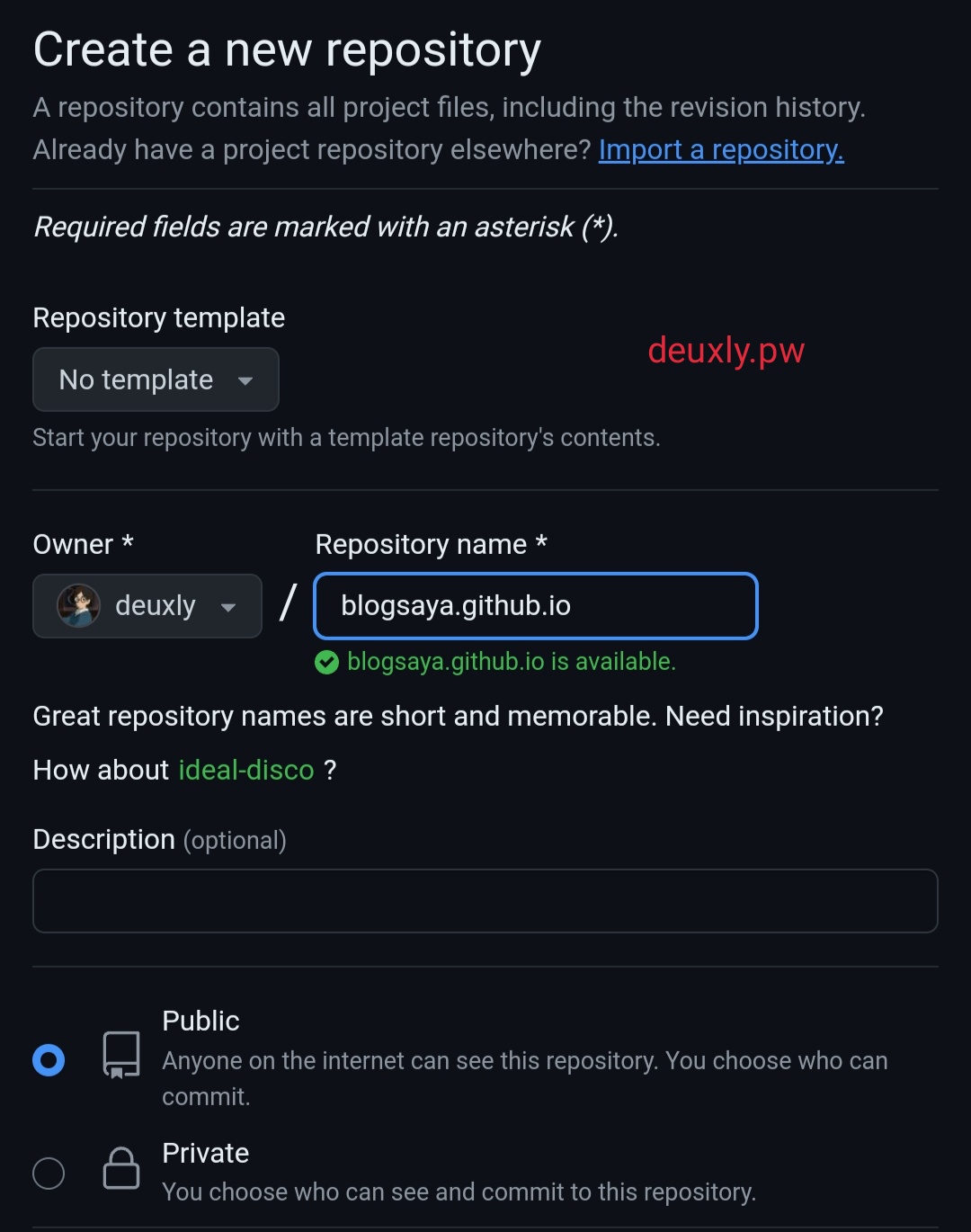
testhuo.github.io

ini merupakan url blog hugo lu nanti nya, dan repositori ini harus kalian set dalam keadaan publik. Kalo mau private ya lu harus subscribe atau harus berlangganan.
di bagian yang lain biarin aja kosong, karena tujuan kita emang ngebuat repositori kosong buat database.
Membuat Repositori Backup di terminal
Kalo udah selesai buat repositori kosong di Github, selanjutnya kita akan membuat repositori baru di dalam project hugo dengan melakukan inisialisasi git.
Silahkan ikuti perintah berikut ini.
Masuk direktori hugo, sebagai contoh aja disini nama direktori website gw
cd testhugo
Inisiasi Git
git init
Hapus direktori public, nanti bisa di restore lagi pake perintah
hugo
Ketik command dibawah ini buat ngehapus secara paksa
rm -rf public
Kita hubungin direktori blog sama repositori hugo mengunakan
git remote
Kalo udah setting pengaturan ssh pake perintah berikut
git remote add origin [email protected]:[username]/[nama-repo].git
Nah kalo belum set SSH, kita gunain perintah HTTPS
git remote add origin https://github.com/[username]/[nama-repo].git
Selanjutnya deploy hugo project ke github, masukin perintah berikut
git add .
git commit -m "commit pertama"
git push -u origin master
Command di atas tujuan nya yaitu kalo lu udah nulis artikel atau memodifikasi tampilan blog terus perlu buat terapin nya di blog, tujuan nya yaitu buat ngepush repo lokal ke github.
Membuat Github Pages untuk Deploy hugo
Setelah ngebuat database buat blog hugo, langkah berikutnya yaitu lakukin PUSH repositori lu ke dalam github pages. Ikuti panduan berikut.
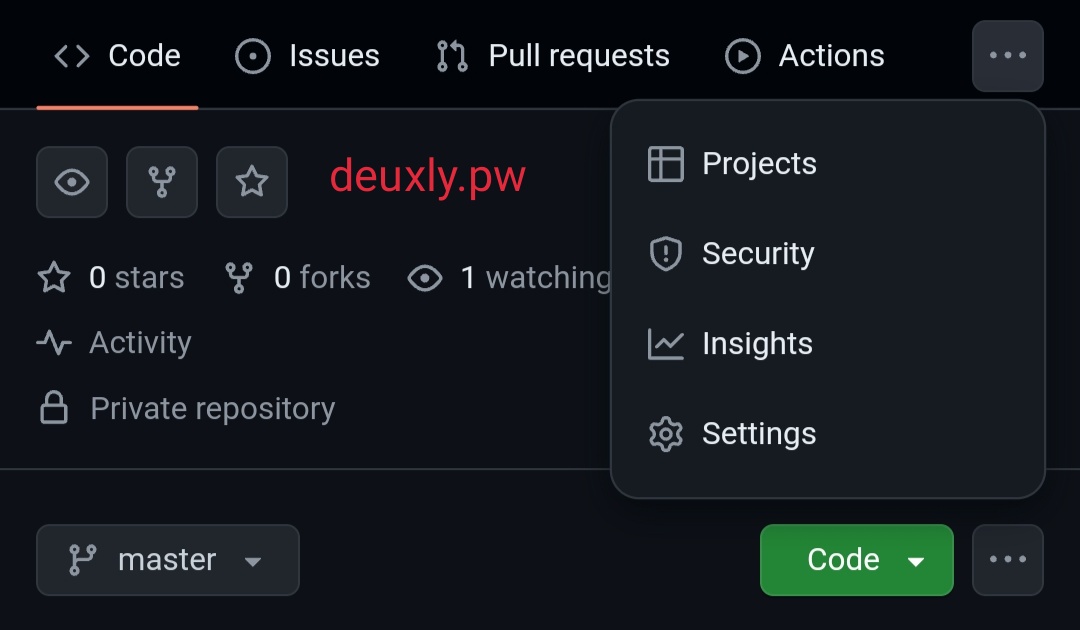
- Klik
Settingpada repositori database yang kita buat

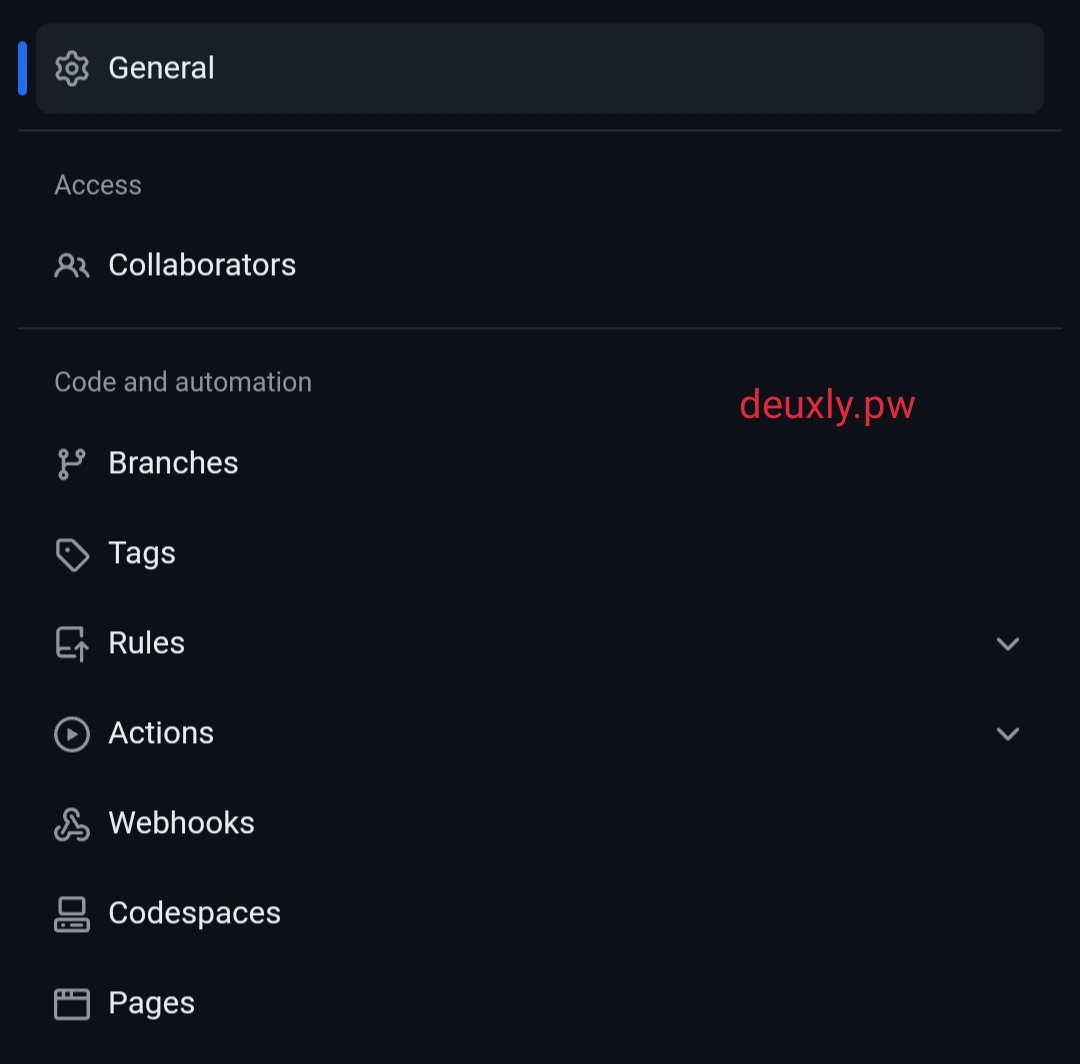
- Pilih
PAGESlihat screenshoot dibawah

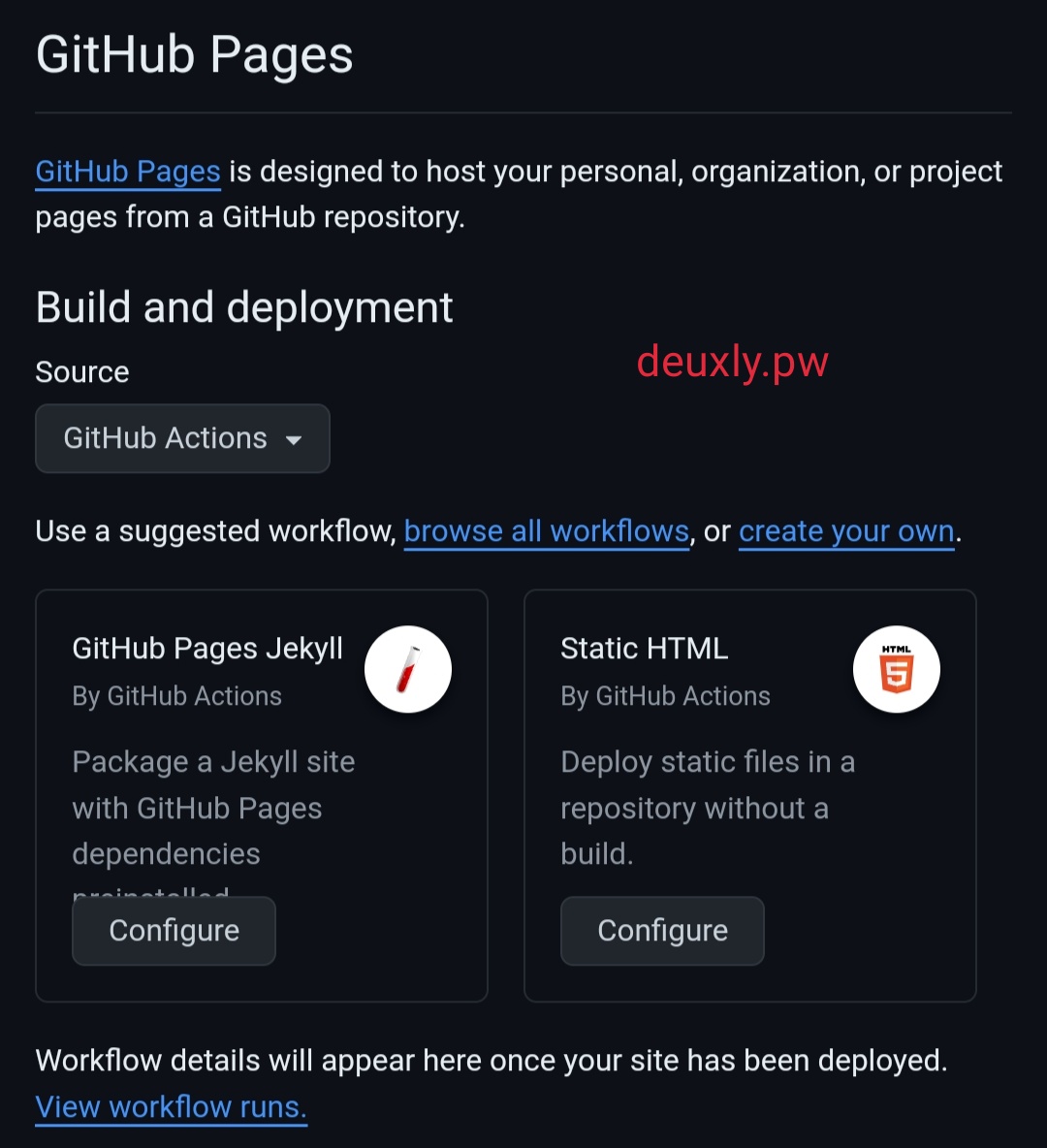
- Pilih
SOURCE>Github Action>Browse All Workflows

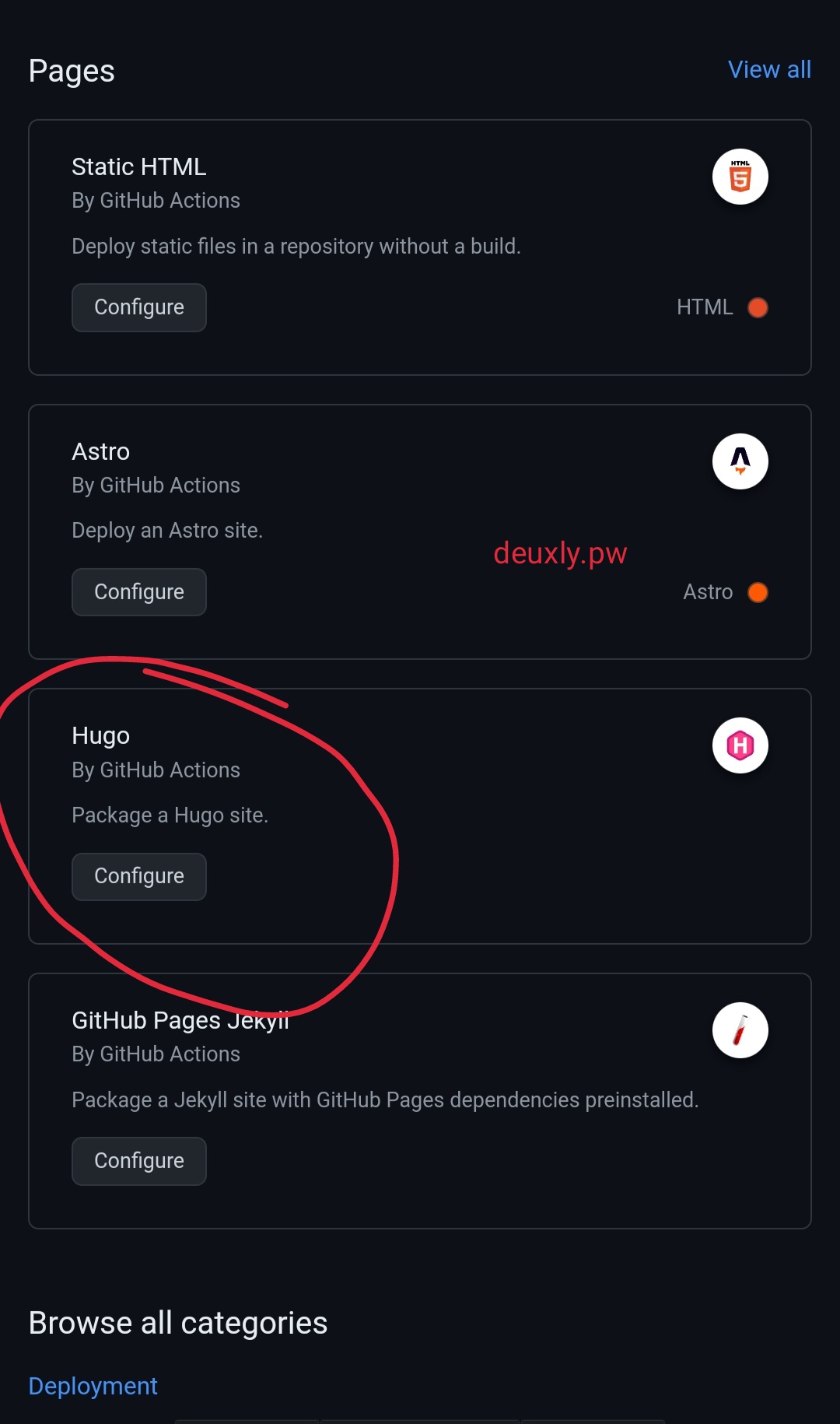
- Scroll kebawah cari
HUGOLalu Klik

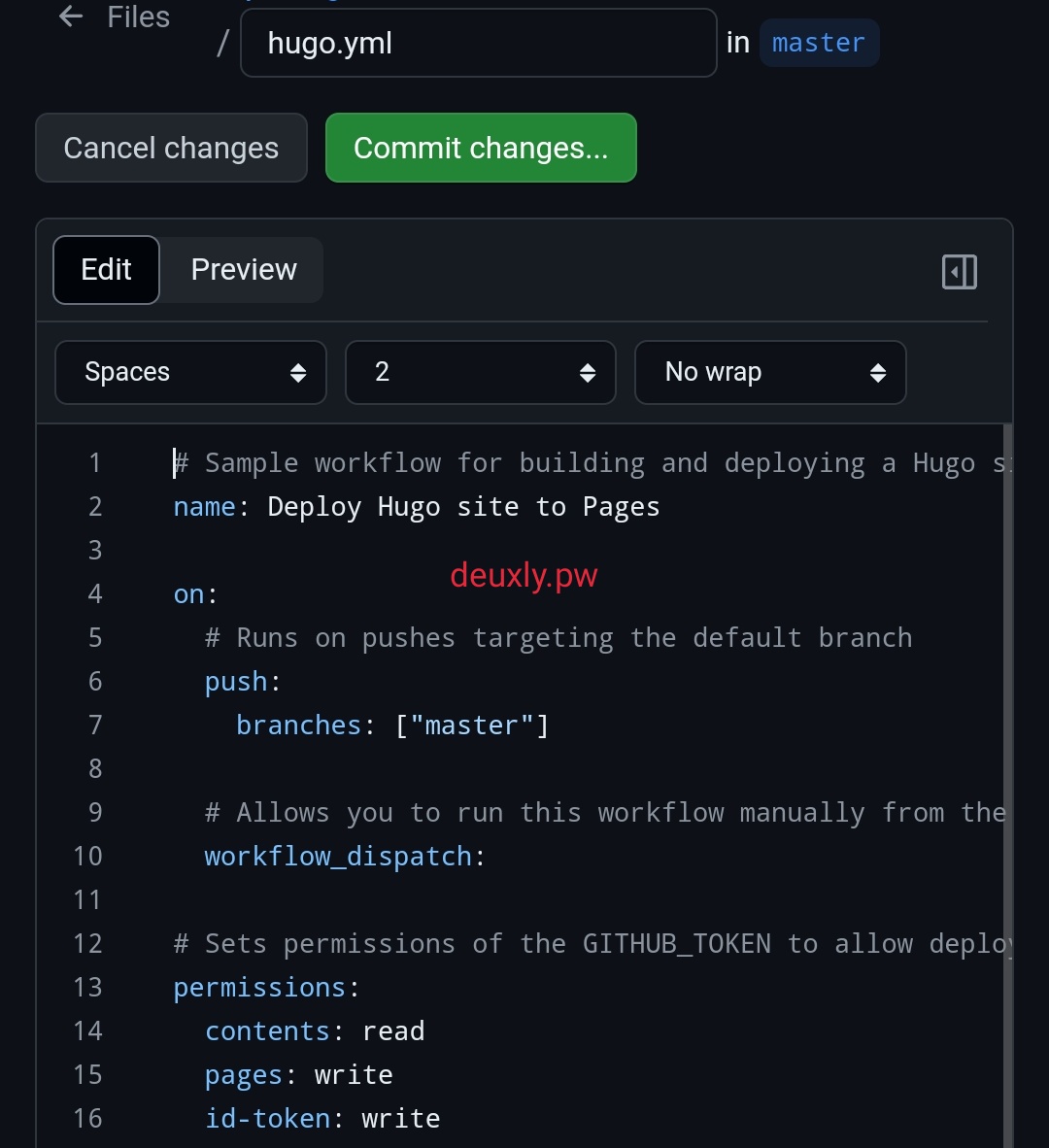
- Ngga perlu ngerubah apapun, langsung klik
Commit Changes

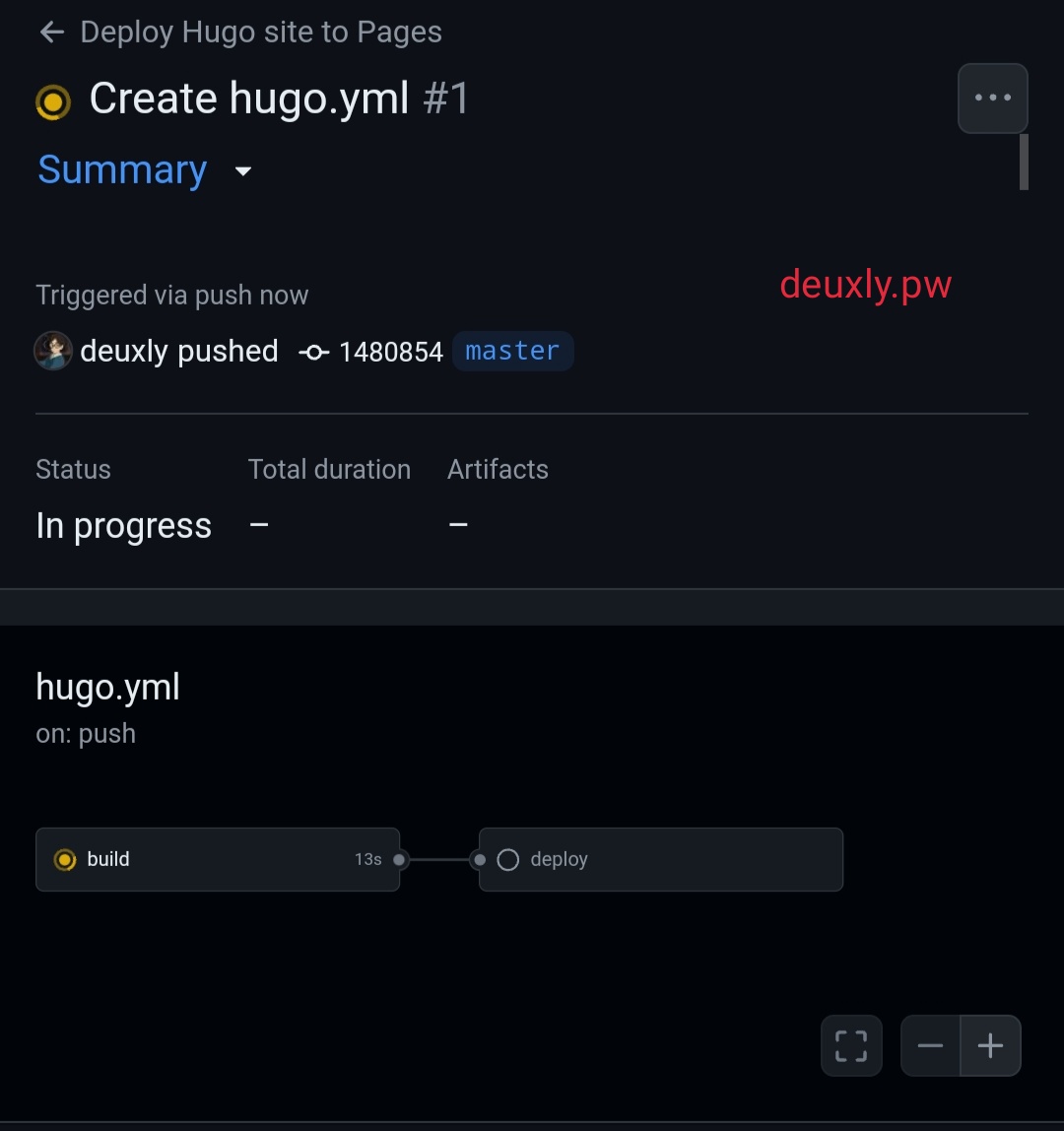
- Tunggu proses buildnya siap, dan Blog Hugo lu udah bisa di akses pake domain yang udah dibikin tadi
testhugo.github.io

Membuat Script Auto Push / Deploy Github
Buat mempermudah kita pas ngeupdate blog maupun artikel, kita bisa mempercepat proses push repo ke github dengan ngebuat script auto deploy.
Script ini gw dapetin dari blog nya Petani Kode buat yang lagi belajar ngoding bisa banget liat liat blog nya 🥰
Biasanya kita update dengan cara melakukan PUSH manual dengan perintah git add > commit > lalu push.
# generate statc web
hugo
# push ke repository
cd public
git add .
git commit -m "tes Deploy hugo"
git push -u origin master
Supaya cepat kita bisa akali dengan push repo menggunakan satu perintah yaitu ./deploy.sh
Silahkan buat file di folder root hugo kalian dengan nama deploy.sh kalo pake termux bisa dengan cara touch deploy.sh
Masukin command dibawah ini pada file deploy.sh
#!/bin/bash
echo -e "\033[0;32mDeploying updates to GitHub...\033[0m"
# Generate file statis
hugo # if using a theme, replace by `hugo -t -yourtheme-`
# pindah ke direktori publik
cd public
# tambahkan perubahan ke Git
git add -A
# Buat sebuah commit baru
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push atau upload ke Github
git push origin master
# Balik ke direktori sebelumnya
cd ..
Simpan file tersebut di directory blog hugo contoh blog gw disini yaitu testhugo letakin file nya di dalam folder tersebut.
Setelah file tersimpan, berikan akses dengan mengetik command dibawah
chmod +x deploy.sh
Script auto deploy udah siap kita buat. Buat ngepush, kita cukup masukkin command
./deploy.sh #boleh menambahkan commit ataupun tidak
Tunggu aja beberapa menit sampai proses push siap, liat lagi di blog hugo buat ngeliat update yang udah terinput ke Github pages.
Kesimpulan
Kek gitu aja Cara mudah Hosting / Deploy Hugo di Github kalo untuk proses deploy ke Netlify sama Vercel kayanya gw buat di artikel lain.
Kalau masih bingung, boleh langsung tanyain bakal gw jawab sebisanya. Karna gw disini juga masih belajar, kita bisa sama sama belajar 😄