
Artikel kali ini gw akan ngebahas Tutorial gampang Membuat Blog dengan Hugo even lu bukan seorang programmer, lu tetep bisa bikin blog di hugo bahkan lebih wah daripada wordpress 🤣
Sebelumnya gw udah pernah bikin ni artikel di blog gw yang [Deuxly] tapi ntah kenapa tiba tiba deindex ama google, malahan sitemap gw kaga bisa di index njir ama google, parah si algoritma google sekarang.
Tanpa basa basi, mas mas dan bro bro atau mba mba kita langsung bahas Tutorial ngebuat blog di HUGO
Membuat Blog dengan Hugo bisa dibilang gampang gampang susah, awalnya gw juga bingung gimana dan bagaimana, mulai dari cara menulis artikel di hugo, cara kustom tema hugo, pokoknya bingung total karna biasanya nulis artikel di cms wordpress kan, yang punya banyak fitur mudah buat kita kita ini, sekali ketemu yang pake script script langsung mumet 🥲
Static Site Generator HUGO
Apasih yang dimaksud Static Site Generator ini ? Jadi setelah gw baca baca dari beberapa sumber, Static site generator itu adalah tools yang membantu kita mengubah website atau blog yang dibangun menjadi file file statis HTML, CSS dan Javascript untuk dinikmati oleh visitor website itu nantinya. Jadi inti nya adalah, ya situs website yang hanya terdiri dari file HTML CSS sama Javascript.
Apa yang dimaksud Blog versi Statis?
Blog versi statis ini maksudnya blog kita nantinya memiliki tampilaj yang sederhana karna cuma terdiri dari 3 file yang udah gw sebutin di atas. Tentunya hal ini jadi poin plus buat kita karna hanya dengan 3 file kecepatan blog otomatis akan jadi lebih cepat dan persoalan SEO udah terjamin. Tapi, tergantung pilotnya ya 😂
Apa ada alternatif selain Hugo ?
Tentu, Hugo ini bisa terbilang static site terbaru. Bukan cuma HUGO yang menyediakan layanan static site generator, berikut ini list yang juga menyediakan layanan serupa, mas bro bisa pilih mau pake yang mana. Kalo dari gw ya pasti milih Hugo ya, karna emang gampang aja dipahamin. Nah kalo masih pengen tau apa aja alternatif hugo, udah gw tulis dibawah ini, diantaranya:
- Jekyll
- Gatsby
- Hugo
- Next.js
- Nuxt.js
- Astro
Diantara ke-6 di atas, gw sangat menyarankan untuk nyoba dulu make Hugo, Hugo ini bener bener mudah buat dipelajari dan untuk proses build sama deploy nya juga terbilang lebih cepat dibanding yang lain.
Kelebihan dari situs web Statis
Ngomongin kelebihan hugo, dibawah ini udah gw tulis beberapa keuntungan / kelebihan dari situs statis yaitu:
- Cepat Dalam segi Performa Karena situs ini ngga butuh yang namanya database, jadi udah pasti kecepatan nya ngga diragukan lagi
- Ngga butuh bayar bayar Hosting, lu bisa ngedeploy website statis hugo secara gratis di netlify, github pages dan vercel. Setau gua cuma segitu, kalo mas mas dan bro bro tau bisa rekomen yak di comment.
- Keamanan situs terjaga Ngga ada interaksi sama database, ngga ada kaitannya dengan server platform dan ngga membutuhkan CMS yang rentan di bobol, server juga anti down.
Modal domain doang, blog lu bisa idup sampe masa domain expired.
Tahapan Membuat Blog dengan Hugo menggunakan Termux
Selanjutnya kita udah masuk ke tahap tahap ngebuat blog di hugo. Yang pertama kita pastinya butuh terminal, Termux bisa kita jadikan solusi. Buat mas bro yang pake pc / laptop bisa pake terminal kesayangan nya ya 😅
Silahkan download Termux bisa dari Google Play Store atau melalui situs F-Droid
gw saranin si pake yang dari f-droid, terakhir gw pake yang dari playstore masih banyak bug nya.
Install HUGO
Kalo aplikasi Termux udah terinstall, langsung aja ketikkan perintah dibawah ini
apt-get update
apt-get install hugo
atau bisa juga mas bro pake command ini
pkg update && apt upgrade -y
pkg install hugo -y
abis itu lanjutkan dengan menginstall Git
pkg install Git

Setelah memasukkan perintah tersebut, Hugo bakalan otomatis terinstall, tunnggu aja sampe selesai proses penginstallan.
Buat ngeliat kalo Hugo udah ke install, pake command ini
hugo version
di Android gw, hugo udah terinstall dengan versi
hugo v.0.126.1 extended

Membuat Blog baru di Hugo
Setelah hugo nya terinstall, tahap selanjutnya yaitu ngebuat situs baru. membuat situs baru di hugo pake perintah dibawah ini
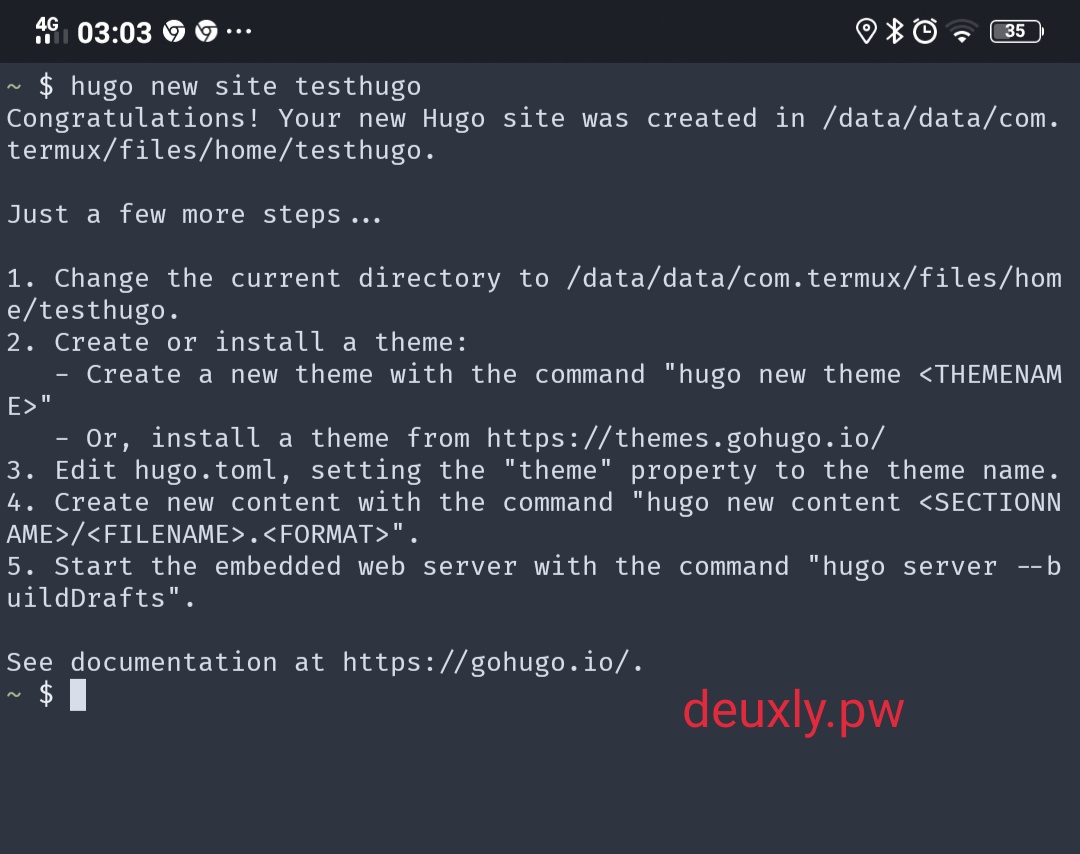
hugo new site testhugo
setelah itu, akan muncul output di terminal lu kek dibawah ini
Congratulations! Your new Hugo site was created in /data/data/com.termux/files/home/testhugo.
Just a few more steps...
1. Change the current directory to /data/data/com.termux/files/home/testhugo.
2. Create or install a theme:
- Create a new theme with the command "hugo new theme <THEMENAME>"
- Or, install a theme from https://themes.gohugo.io/
3. Edit hugo.toml, setting the "theme" property to the theme name.
4. Create new content with the command "hugo new content <SECTIONNAME>/<FILENAME>.<FORMAT>".
5. Start the embedded web server with the command "hugo server --buildDrafts".
See documentation at https://gohugo.io/.

Perintah itu bakal mengeksekusi dan ngebuat situs baru di terminal dengan folder testhugo
Struktur folder nya blog hugo yang udah kita buat kek dibawah ini
├── ├── archetypes
│ └── default.md
├── config.toml
├── content
├── layouts
│ └── partials
│ ├── footer_custom.html
│ └── head_custom.html
├── resources
│ └── _gen
│ ├── assets
│ └── images
├── static
└── themes
Menambahkan dan Menggunakan Tema hugo
Lanjut ke step berikutnya, kalo udah berhasil bikin situs baru, kita wajib tambahin tema supaya blog bisa dijalankan dengan localhost.
Masukin perintah dibawah ini di terminal lu
cd hugo
disini gw bakal pake tema coder
atau bisa disesuaikan sama tema yang lu mau, bisa cek di directory tema resmi dari Hugo
cd testhugo
git init
git submodule add https://github.com/luizdepra/hugo-coder.git themes/hugo-coder
Setelah tema keinstall, lu wajib melakukan konfigurasi di file hugo.toml
tambahin tema coder di dalam file nya
theme = "coder"
kalo pengen liat preview atau tampilan dari situs yang udah lu buat, masukkin perintah ini di terminal
hugo server
abis itu bakal muncul output seperti ini
Watching for changes in /data/data/com.termux/files/home/d/{archetypes,assets,content,data,i18n,layouts,static,themes}
Watching for config changes in /data/data/com.termux/files/home/d/hugo.yaml
Start building sites …
hugo v0.126.1+extended android/arm64 BuildDate=unknown
| EN
-------------------+-----
Pages | 32
Paginator pages | 1
Non-page files | 0
Static files | 5
Processed images | 0
Aliases | 6
Cleaned | 0
Built in 902 ms
Environment: "development"
Serving pages from disk
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
untuk ngeliat gimana tampilan situs blog hugo, buka browser lu bisa lake chrome, yandex ato pake apa ajalah yang penting browswr terus masukin url http://localhost:1313
Kesimpulan
gw juga masih baru belajar Hugo, kalo ada hal yang bikin lu bingung, tanyain aja langsung di kolom komentar.
Finally, kita udah berhasil Membuat Blog dengan Hugo menggunakan Termux. Semoga artikel ini bisa menjadi solusi buat kalian yang pengen nyoba membuat blog statis dengan hugo.
Ngeblog pake terminal ala editor 😋